목차
제이쿼리 on() 이벤트 와 css :not() 선택자를 이용해서 주간 스케줄 제이쿼리 아코디언 만들기
일하는 중이라 자세한 제이쿼리 아코디언 설명은 생략한다.
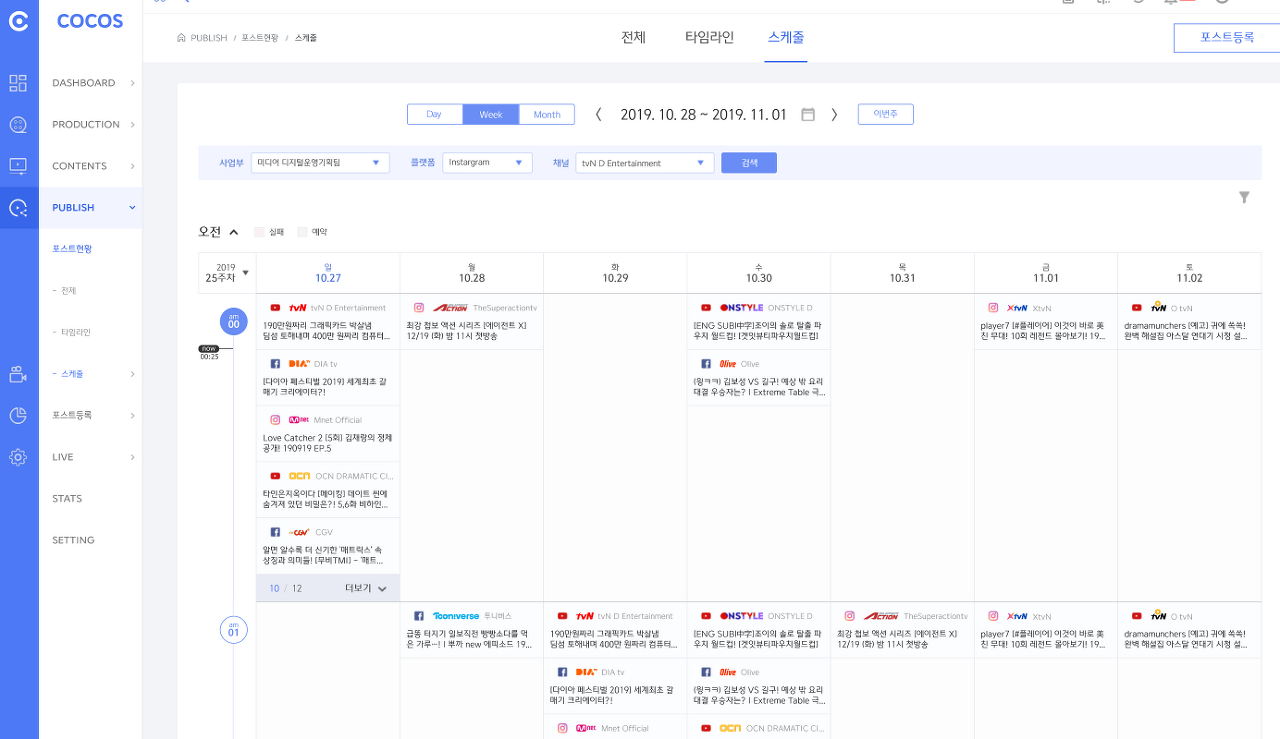
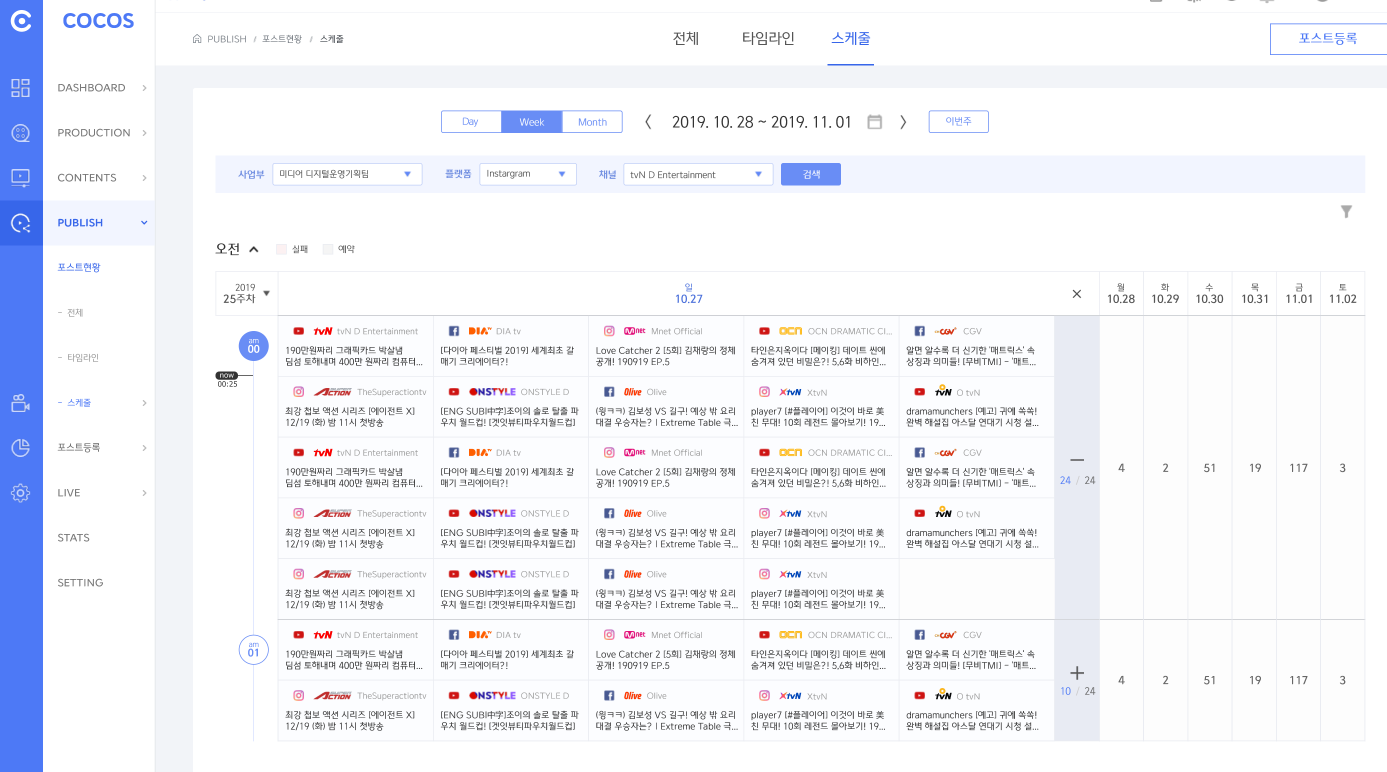
다음과 같은 주간 스케줄 표에서 특정 날짜나 특정 스케줄을 선택하면 열리고 다른 스케줄은 접히는 아코디언을 구현하는 것이다.
핵심은 on()함수와 css:not() 선택자를 이용하는 것이다.
특정 엘리먼트를 선택하면 선택된 엘리먼트에만 클래스를 부여하고 나머지 형제 엘리먼트에서는 클래스를 빼고, css:not() 선택자로 선택여부를 토글할 수 있다는 것이 핵심이다.

<script>
$(document).ready(function () {
// 배너개수 구하기
$('.panel-banner').each(function () {
var cntPanel = $(this).children('li').length;
$(this).parents('td').find('.pageTotal').text(cntPanel);
$(this).parents('td').find('.panel-sum .ta_c').text(cntPanel);
});
cntPanel();
// now Time
var dt = new Date();
var dtM = dt.getMinutes();
if (dtM < 10) {
dtM = "0" + dtM;
}
var dtH = dt.getHours();
if (dtH < 10) {
dtH = "0" + dtH;
}
var time = dtH + ":" + dtM;
for (var i = 1; i < 25; i++) {
k = i - 1;
if (i > 13) {
var k = k - 12;;
$('tr:eq(' + i + ') .ampm').text("pm");
}
if (k < 10) {
var k = "0" + k;
}
$('tr:eq(' + i + ') .timeAhour').text(k);
}
var k2 = dt.getHours() + 1;
var topPer = dt.getMinutes() / 60 * 100 + "%";
$('.nowTime').text(time);
$('tr:eq(' + k2 + ') .timeMin').html($('.nowTime'));
$('.nowTime').css('top', topPer);
// table 아코디언
$(document).on("click", "#scheduleWeek1 th.week.extend", function () {
$('#scheduleWeek1').removeClass('active');
deActive();
deExtend();
cntPanel();
});
$(document).on("click", "#scheduleWeek1 .panel-more-button", function () {
deActive();
var tmpQ2 = $(this).parents('tr').index('tr');
tmpActive(tmpQ2);
cntPanel();
});
$(document).on("click", "#scheduleWeek1 .active .panel-more-button", function () {
deActive();
cntPanel();
});
$(document).on("click", "#scheduleWeek1 th.week:not(.extend)", function () {
$('#scheduleWeek1').addClass('active');
deExtend();
var tmpQ = $(this).index('th');
tmpExtend(tmpQ);
cntPanel();
});
$(document).on("click", "#scheduleWeek1:not(.active) .panel-more-button", function () {
$('#scheduleWeek1').addClass('active');
var tmpQ2 = $(this).parents('tr').index('tr');
tmpActive(tmpQ2);
var tmpQ = $(this).parents('td').index('td');
tmpQ = tmpQ % 8;
tmpExtend(tmpQ);
cntPanel();
});
$(document).on("click", "#scheduleWeek1.active .panel-sum", function () {
deActive();
deExtend();
var tmpQ2 = $(this).parents('tr').index('tr');
tmpActive(tmpQ2);
var tmpQ = $(this).parents('td').index('td');
tmpQ = tmpQ % 8;
tmpExtend(tmpQ);
cntPanel();
});
function tmpExtend(tmpQ) {
$('#scheduleWeek1 tr>th:eq(' + tmpQ + ')').addClass('extend');
$('#scheduleWeek1 tr').each(function () {
$(this).children('td:eq(' + tmpQ + ')').addClass('extend');
});
}
function tmpActive(tmpQ2) {
$('#scheduleWeek1 tr:eq(' + tmpQ2 + ')').removeClass('deactive').addClass('active');
$('#scheduleWeek1 tr:eq(' + tmpQ2 + ') .timeLine').removeClass('deactive').addClass('active');
}
function deActive(){
$('tbody .active').removeClass('active').addClass('deactive');
}
function deExtend(){
$('tbody .extend').removeClass('extend');
}
// count
function cntPanel() {
$('tr.active .extend .pageNow').text($('tr.active .extend .pageTotal').text());
if($('.scheduleWeek').hasClass('active')) {
var cntPanel = parseInt($('.deactive .extend').width() / 210);
$('.deactive .extend').each(function () {
if ($(this).find('.panel-banner > li').length < cntPanel) {
cntPanel = $(this).find('.panel-banner > li').length;
}
$(this).find('.pageNow').text(cntPanel);
});
}
else {
var cntPanel = parseInt($('td.collapseTD').height() / 82);
$('td.collapseTD ').each(function () {
if ($(this).find('.panel-banner > li').length < cntPanel) {
cntPanel = $(this).find('.panel-banner > li').length;
}
else {
cntPanel = parseInt($('td.collapseTD').height() / 82)
}
$(this).find('.pageNow').text(cntPanel);
});
}
}
});
</script>
css
/* scheduleWeek*/
.scheduleWeek {
width: 100%;
min-width: 950px;
table-layout: fixed;
border-spacing: 0;
border-top: 1px solid #ccc;
}
.scheduleWeek>tbody>tr>th,
.scheduleWeek>tbody>tr>td {
border-right: 1px solid #ccc;
border-bottom: 1px solid #ccc;
}
.scheduleWeek>tbody>tr>th.selectTH {
width: 90px;
border-left: 1px solid #ccc;
}
.scheduleWeek:not(.active)>tbody>tr>th.week {
width: calc((100% - 90px) / 7);
}
.scheduleWeek:not(.active)>tbody>tr>td {
vertical-align: top
}
.scheduleWeek.active>tbody>tr>th.week.collapseTD.extend {
width: auto;
}
.scheduleWeek>tbody>tr>th.week.collapseTD {
text-align: center;
line-height: 1.2em;
height: 60px;
}
.scheduleWeek>tbody>tr>th.week.collapseTD .weekD {
font-size: 11px
}
.scheduleWeek.active>tbody>tr>th.week.collapseTD {
width: 60px;
}
.scheduleWeek>tbody>tr>td.collapseTD {
padding: 0;
}
.scheduleWeek.active>tbody>tr:not(.active)>td.collapseTD.extend .panel-banner {
height: 82px;
/*2줄은 164px*/
overflow: hidden;
white-space: nowrap;
}
.scheduleWeek:not(.active) .panel-sum,
.scheduleWeek:not(.active) .panel-more-button,
.scheduleWeek>tbody>tr>td.collapseTD.extend .panel-sum,
.scheduleWeek.active>tbody>tr>td.collapseTD:not(.extend) .panel-more-button,
.scheduleWeek.active>tbody>tr>td.collapseTD:not(.extend) .panel-data {
display: none;
}
.scheduleWeek>tbody>tr>td.collapseTD {
overflow: hidden;
white-space: nowrap;
position: relative;
}
.panel-banner {
display: block;
float: left;
margin-right: 60px;
}
.panel-banner>li {
display: block;
width: 210px;
height: 82px;
float: left;
border-right: 1px solid #ccc;
border-bottom: 1px solid #ccc;
overflow: hidden;
white-space: nowrap;
box-sizing: border-box;
padding: 15px;
background: #FCFDFF;
border-radius: 2px;
}
.scheduleWeek:not(.active)>tbody>tr>td .panel-data {
height: 450px;
overflow: hidden;
}
.scheduleWeek:not(.active)>tbody>tr>td .panel-data,
.scheduleWeek:not(.active)>tbody>tr>td .panel-banner,
.scheduleWeek:not(.active)>tbody>tr>td .panel-banner>li {
width: 100%;
border-right: 0 none;
}
.panel-banner>li .info-channel {
text-overflow: ellipsis;
overflow: hidden;
white-space: nowrap;
margin-bottom: 8px;
color: #999999
}
.panel-banner>li .info-channel img {
height: 12px;
width: auto
}
.panel-banner>li .info-desc {
word-break: break-all;
word-wrap: normal;
white-space: normal;
display: block;
overflow: hidden;
height: 30px;
color: #333333;
font-size: 11.5px;
line-height: 15px;
}
.panel-banner>li .info-desc a {
color: #333333;
}
.scheduleWeek.active .panel-more-button {
position: absolute;
top: 0;
right: 0;
width: 60px;
height: 100%;
background: #E8EBF3;
display: flex;
align-items: center
}
.scheduleWeek.active .panel-more-button .pageNation {
text-align: center;
margin: 0 auto;
margin-top: 30px;
}
.scheduleWeek.active>tbody>tr>td.collapseTD .panel-more-button {
background: #E8EBF3 url(/assets/images/bg/bg_schedule1.png) 50% calc(50% - 5px) no-repeat;
}
.scheduleWeek.active>tbody>tr.active>td.collapseTD.extend .panel-more-button {
background: #E8EBF3 url(/assets/images/bg/bg_schedule2.png) 50% calc(50% - 5px) no-repeat;
}
.scheduleWeek:not(.active) .panel-more-button {
position: absolute;
bottom: 0;
width: 100%;
height: 40px;
display: inline-flex;
align-items: center;
background: #E8EBF3;
}
.scheduleWeek:not(.active) .panel-more-button:after {
content: "\e259";
color: #333;
font-family: 'Glyphicons Halflings';
display: inline-block;
vertical-align: 0;
position: absolute;
right: 15px;
}
.scheduleWeek:not(.active) .panel-more-button .pageNation {
text-align: left;
margin-left: 30px;
}
.panel-sum {
width: 100%;
height: 100%;
background: #FDFDFD;
text-align: center;
position: absolute;
top: 0;
display: flex;
align-items: center;
}
.panel-sum p {
width: 100%;
}
.scheduleWeek>tbody>tr>td.timeLine {
position: relative;
border-bottom: 0 none;
}
.timeLineWrap {
position: absolute;
display: flex;
flex-direction: column;
align-items: stretch;
height: 100%;
width: 100%;
top: 0;
left: 0;
}
.timeLineWrap .timeHour {
height: 80px;
width: 100%;
display: flex;
align-items: center;
margin: 0 auto;
}
.scheduleWeek .timeLineWrap .timeHour .timeHourA {
display: block;
width: 40px;
height: 40px;
border-radius: 20px;
display: flex;
flex-direction: column;
align-items: center;
line-height: 1.01;
margin-left: 40px;
padding-top: 7px;
}
.scheduleWeek .timeLine.active .timeLineWrap .timeHour .timeHourA {
background: #698DF5;
border: 1px solid #698DF5;
color: #fff;
}
.scheduleWeek .timeLine:not(.active) .timeLineWrap .timeHour .timeHourA {
background: #fff;
border: 1px solid #698DF5;
color: #698DF5;
}
.scheduleWeek .timeLineWrap .timeHour .timeHourA .ampm {
font-size: 11px;
}
.scheduleWeek .timeLineWrap .timeHour .timeHourA .timeAhour {
font-weight: bold
}
.scheduleWeek tr:nth-child(2) .timeLineWrap .timeHour .timeHourA::before {
display: block;
content: " ";
width: 100%;
height: 20px;
background: #fff;
position: absolute;
top: 0;
left: 0;
}
.timeLineWrap .timeHour {
background: url(/assets/images/bg/bg_timeLine1.png) 60px 50% repeat-y;
}
.timeLineWrap .timeMin {
flex: auto;
background: url(/assets/images/bg/bg_timeLine1.png) 60px 0 repeat-y;
position: relative;
}
.nowTime {
position: absolute;
background: url(/assets/images/icons/icon_now.png) 0 0 no-repeat;
display: block;
width: 52px;
padding-top: 12px;
left: 10px;
font-size: 11px;
display: none;
margin-top: -20px;
}
.timeLineWrap .timeMin .nowTime {
display: block
}
.articleBG .listHeader.schedule .contentsLock {
background: #F2F5FF;
padding: 8px;
height: auto;
}
.listHeader.schedule .contentsLock> :not(.searchDetailWrap) .bootstrap-select.noborder .btn {
border: 1px solid #C1CFF7;
color: #555555;
border-radius: 3px;
}
.listHeader.schedule .dateFilter .bootstrap-select.noborder .btn {
height: 30px;
}html
<?
// Publish 스케쥴 주간보기 페이지
// 2019.10.8 생성됨
?>
<? $docTitle="스케쥴(Week)" ?>
<? $docbreadComb="PUBLISH / 포스트현황 / 스케쥴" ?>
<? $docPageID="4_1_3" ?>
<? include ("../../pb_include/header.php"); ?>
<? include ("../../pb_include/header_end.php"); ?>
<!-- document header-->
<!-- document body -->
<div id="wrap">
<!-- gnb area -->
<? include ("../../pb_include/inc_gnb.php"); ?>
<!-- gnb area -->
<!-- right area -->
<div class="rightArea" id="rightArea">
<!-- topMenu area -->
<? include ("../../pb_include/inc_topMenu.php"); ?>
<!-- topMenu area -->
<!-- Contents area -->
<div class="contentWrap" id="contentWrap">
<!-- Contents Core -->
<!-- Content Header -->
<? include ("../../pb_include/inc_con_header.php"); ?>
<!-- Content Header -->
<!-- Article -->
<article class="articleBG">
<!-- list contents Header -->
<!-- list contents Header -->
<!-- listPostCard(contents) toolBar -->
<!-- listPostCard(contents) toolBar -->
<!-- list Body -->
<div class="listBody contentsLock center-block container-fluid ">
<!-- list contents Header -->
<? include ("../../pb_include/list_schedule_header.php"); ?>
<!-- list contents Header -->
<!-- schedule_week Expander :-->
<table class="scheduleWeek" id="scheduleWeek1">
<tbody>
<tr>
<th class="selectTH">2019 25주차</th>
<th class="week day-sun collapseTD"><span class="weekD">일</span><br />10.6</th>
<th class="week day-mon collapseTD"><span class="weekD">월</span><br />10.7</th>
<th class="week day-tue collapseTD"><span class="weekD">화</span><br />10.8</th>
<th class="week day-wed collapseTD"><span class="weekD">수</span><br />10.9</th>
<th class="week day-thu collapseTD"><span class="weekD">목</span><br />10.10</th>
<th class="week day-fri collapseTD"><span class="weekD">금</span><br />10.11</th>
<th class="week day-sat collapseTD"><span class="weekD">토</span><br />10.12</th>
</tr>
<tr>
<td class="timeLine">
<div class="timeLineWrap">
<div class="timeHour">
<a href="#" class="timeHourA"><span class="ampm">am</span><span
class="timeAhour">00</span></a>
</div>
<div class="timeMin"></div>
</div>
</td>
<td class="collapseTD">
<div class="panel-sum">
<p class="ta_c">117</p>
</div>
<div class="panel-data">
<ul class="panel-banner">
<li>
<div class="inner">
<p class="info-channel"><img
src="/assets/images/icons/icon-sns-youtube.png" alt="유튜브">
<img src="/assets/images/icons/icon-cahnnel-tvn.png"
alt="tvn logo"> tvN D Entertainment</p>
<p class="info-desc">190만원짜리 그래픽카드 박살냄 딤섬 토해내며 400만 원짜리 컴퓨터...</p>
</div>
</li>
<li>
<div class="inner">
<p class="info-channel"><img
src="/assets/images/icons/icon-sns-fb.png" alt="페이스북"> <img
src="/assets/images/icons/icon-cahnnel-mnet.png"
alt="mnet logo"> mNet D Entertainment</p>
<p class="info-desc">190만원짜리 그래픽카드 박살냄 딤섬 토해내며 400만 원짜리 컴퓨터...</p>
</div>
</li>
<li>
<div class="inner">
<p class="info-channel"><img
src="/assets/images/icons/icon-sns-insta.png" alt="인스타그램">
<img src="/assets/images/icons/icon-cahnnel-ocn.png"
alt="ocn logo"> OCN DRAMATIC CI...</p>
<p class="info-desc">190만원짜리 그래픽카드 박살냄 딤섬 토해내며 400만 원짜리 컴퓨터...</p>
</div>
</li>
<li>
<div class="inner">
<p class="info-channel"><img
src="/assets/images/icons/icon-sns-youtube.png" alt="유튜브">
<img src="/assets/images/icons/icon-cahnnel-tvn.png"
alt="tvn logo"> tvN D Entertainment</p>
<p class="info-desc">190만원짜리 그래픽카드 박살냄 딤섬 토해내며 400만 원짜리 컴퓨터...</p>
</div>
</li>




댓글