목차
이 포스팅에서는 티스토리 블로그에 자동 목차를 만드는 방법을 알아보겠습니다. 자동 목차는 블로그 포스팅을 보다 효과적으로 전달하고, 독자들이 원하는 정보에 빠르게 접근할 수 있도록 도와줍니다. 더불어 구글 SEO 점수를 높이는데도 도움이 되며, 블로그를 전문적으로 보이게 만드는 효과까지 있습니다. 자동 목차를 만드는 과정은 초보자도 따라 하기 쉽지만, 독창적인 디자인을 적용해 본인만의 멋진 목차를 만들어볼 것입니다.
필요 준비물
- 티스토리 기본 스킨인 '북클럽'
- jquery.toc.min.js 파일
- 목차 스타일용 CSS 코드
티스토리 스킨 편집하기
티스토리 국민 스킨인 북클럽 스킨을 기준으로 설명드리겠습니다. 다른 기본 티스토리 스킨이라도 특별히 다르지는 않습니다.
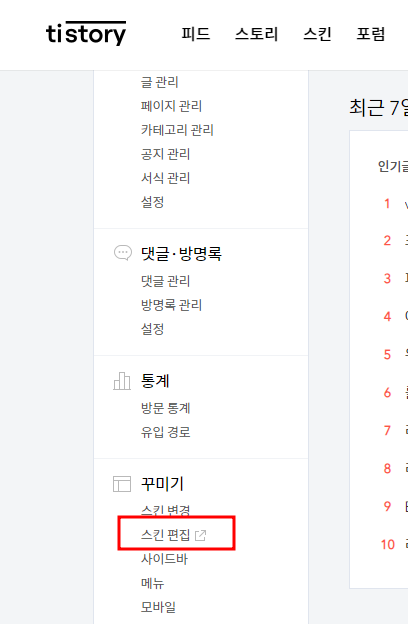
1. 스킨 편집 들어가기
티스토리 관리자 페이지에 접속한 뒤, 스킨 편집을 클릭해서 들어갑니다.

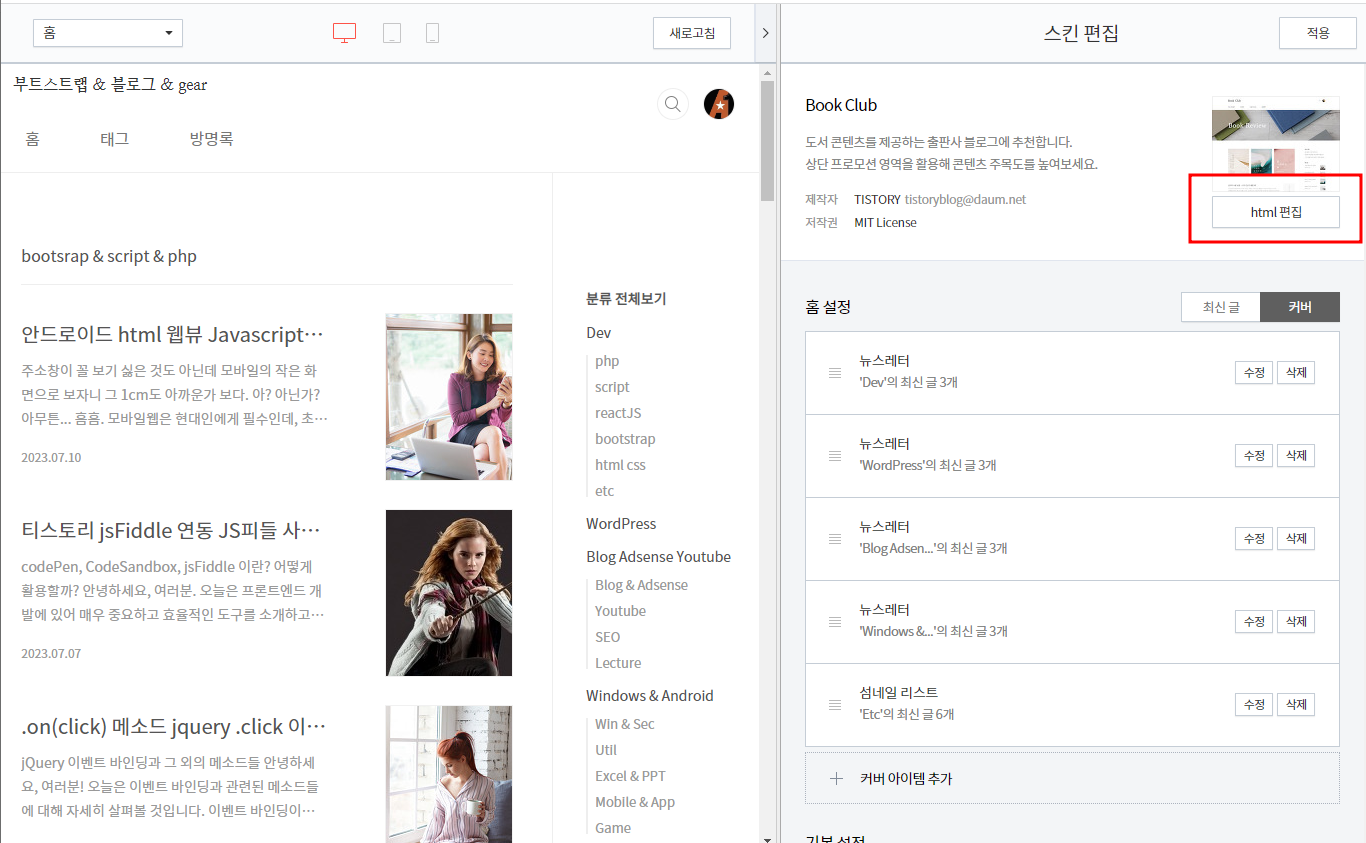
2. html 편집
이어서 html 편집 버튼을 클릭해서 html 편집 모드로 들어갑니다.

자바스크립트 파일 업로드
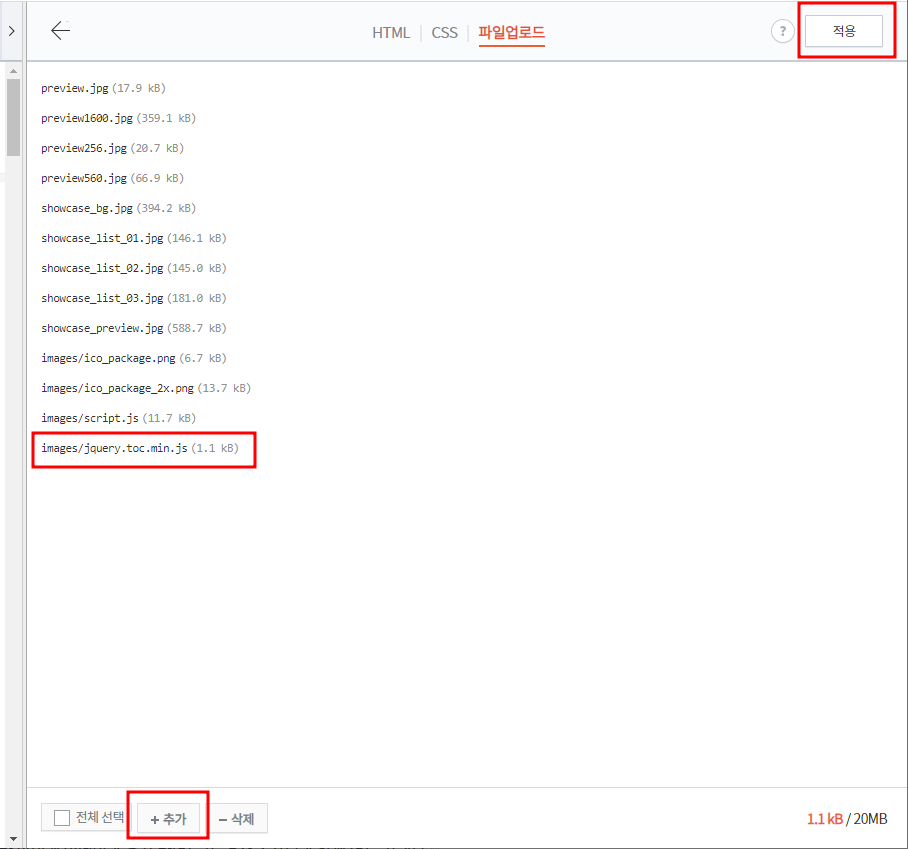
다운로드한 jquery.toc.min.js 파일을 업로드합니다. (파일 업로드 탭 이용)
- 파일업로드 탭으로 들어갑니다.
- 하단의 +추가 버튼을 눌러서 jquery.toc.min.js 파일을 업로드 합니다.
- 목록에 images/jquery.toc.min.js(1.1kB) 가 추가된 것을 확인합니다.
- 우측 상단의 "적용"버튼을 클릭합니다.

HTML에 JS 코드 연동하기
적용버튼을 누른 후에도 계속 파일업로드 탭입니다. 왼쪽 첫번 째 HTML 탭을 눌러서 html 편집기로 진입합니다.
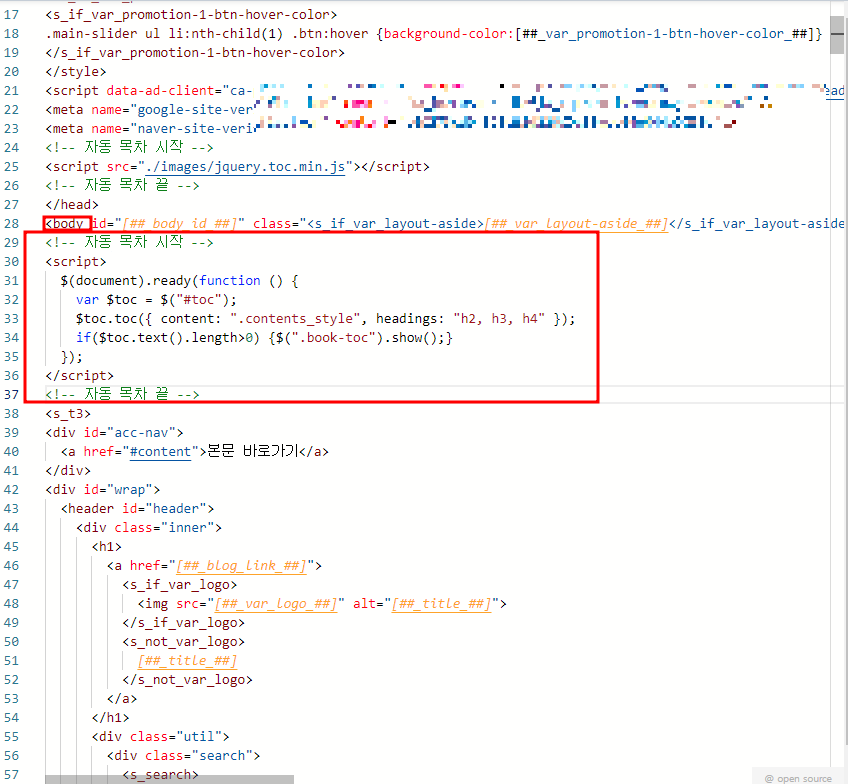
1. head 내에 images/jquery.toc.min.js 로드하기
아래의 jquery 코드를태그 html 내부 <head></head> 사이에 붙여 넣습니다. 제 블로그는 마우스 우측버튼 제한이 걸려 있지 않으므로 영역을 복사해서 붙여 넣기 하시면 됩니다.
<!-- 자동 목차 시작 -->
<script src="./images/jquery.toc.min.js"></script>
<!-- 자동 목차 끝 -->
이 코드가 스킨의 헤드에 들어 있어야 업로드한 jquery.toc.min.js파일을 스킨에서 사용할 수 있게 됩니다.
2. body 내에서 자동으로 목차를 생성할 jQuery코드 삽입하기
다음의 코드를 복사해서 <body>태그 바로 다음에 붙여 넣습니다. 이 제이쿼리 코드는 자동으로 본문에서 목차로 만들 h2, h3, h4 등을 인식해서 목차의 재료로 사용합니다.
<!-- 자동 목차 시작 -->
<script>
$(document).ready(function () {
var $toc = $("#toc");
$toc.toc({ content: ".contents_style", headings: "h2, h3, h4" });
if($toc.text().length>0) {$(".book-toc").show();} // 만들 목차가 없으면 목차를 보이지 않음
});
</script>
<!-- 자동 목차 끝 -->
원래 다른 블로거분들이 소개하는 티스토리 자동목차 만드는 방법의 코드에서는 무조건 목차 항목이 나와야 하지만, 위의 코드에서
if($toc.text().length>0) {$(".book-toc").show();}이 부분이 추가되어서 #toc에 어떤 문자도 없으면 .book-toc 클래스는 display:none 상태로 있게 됩니다. 바꿔 말하면 보여줄 내용이 있어야만 목차가 보이게 수정된 것입니다. 그냥 여러분은 이 코드들 가져다 쓰시면 됩니다.
! 중요: 스킨에 따라서 "content: ". contents_style" 이 부분이 달라질 수 있습니다.
$toc.toc({ content: ".tt_article_useless_p_margin", headings: "h2, h3, h4" });블로그에 따라서 이렇게 돼 있기도 합니다.
. tt_article_useless_p_margin
이 부분이 블로그 포스팅 본문의 영역을 정하기 위해서 필요하거든요.
h2, h3, h4는 본문 내용과 상관없이, 블로그 사이트 전체에서도 사용되는 태그기 때문에 무조건 저걸 읽어와 버리면, 제대로 목차를 만들 수가 없습니다. 따라서 본문 영역 안에 있는 h2, h3, h4를 찾으라는 뜻인데, 스킨마다 저 영역의 클래스 이름이 다릅니다.

제가 사용하는 스킨도 북클럽 스킨이지만, 제건 초창기 북클럽 스킨이라 저 영역의 클래스 이름이 다릅니다.
TOC 스크립트가 제대로 동작하지 않을 때 대부분의 원인은 저 클래스명이 달라서 생기는 문제입니다. 안되면 저 영역의 클래스명을 반드시 확인해서 바꿔 주세요.
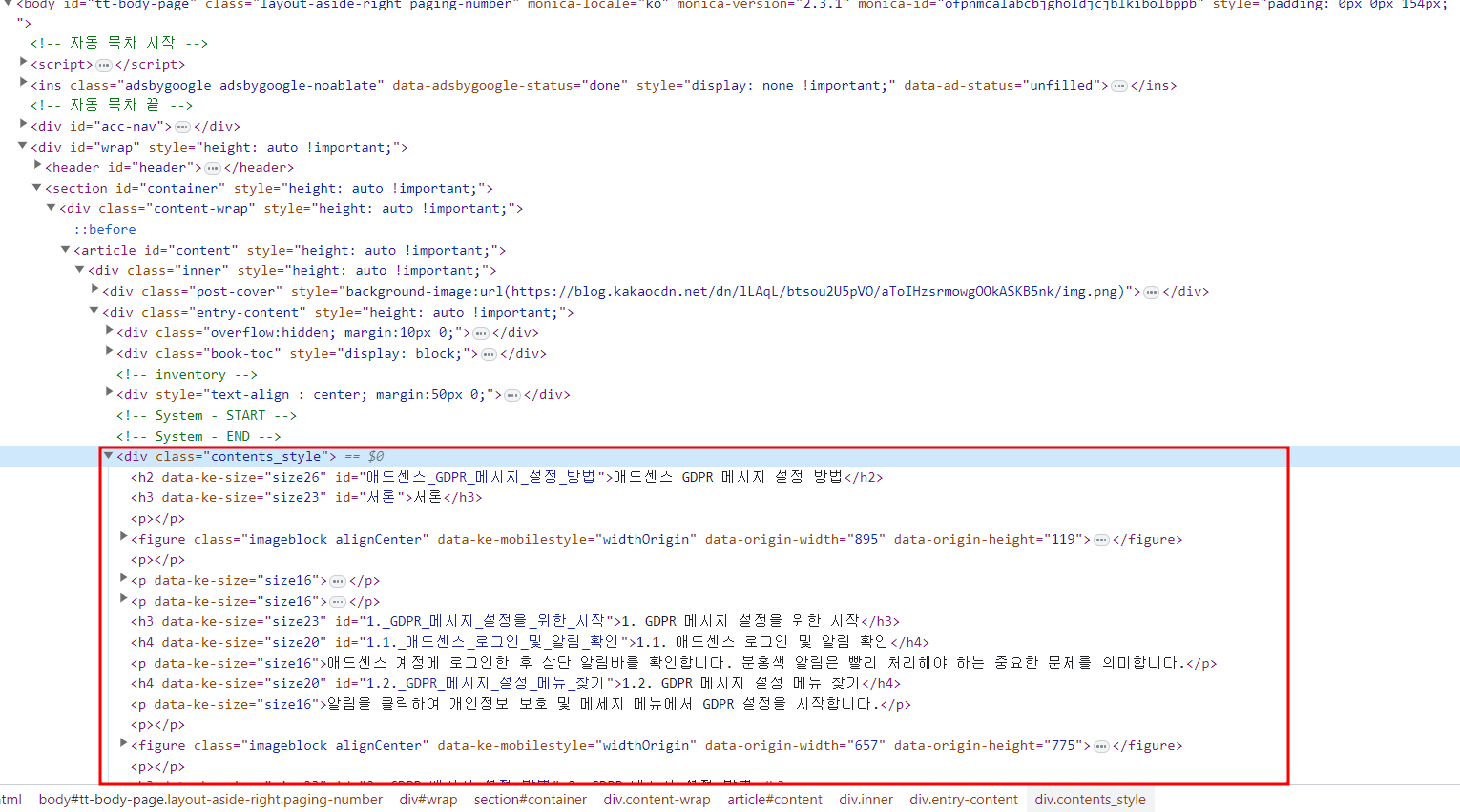
3. 포스팅에 자동 목차 적용하기
원래는 목차가 적용돼야 하는 페이지마다 적용해야 하지만, 귀찮잖아요? 자동으로 본문에서 목차를 추출해서 달아주면 좋은데 말이죠. 그런데 이렇게 하려면 블로그에 쓴 글들이 전부 목차화 할 수 있게 구조적인 글을 썼어야 합니다. 그렇지 않다면 수동으로 일일이 포스팅에 목차 적용 코드를 삽입하는 것이 좋습니다. 하지만 이 것도 본문에 h2가 있냐 없냐를 판별해서 자동으로 목차를 생성해 주기 때문에 너무 염려하지 않아도 됩니다.
1. Ctrl + F를 눌러서 "article_rep_desc"를 검색합니다. 해당 위치 위에 다음에 제공된 목차 HTML 코드를 삽입합니다. 만약 2개의 "article_rep_desc"가 검색된다면 두 곳에 모두 삽입합니다. 2번째 "article_rep_desc"에만 삽입해도 됩니다.
<div class="book-toc">
<p data-ke-size="size16">목차</p>
<ul id="toc"></ul>
</div>
여담입니다만, 목차 생성코드 위에 구글 애드센스 코드가 놓였는데요. 티스토리 자체 광고 최상단 문제 해결 방법의 일환으로 삽입해 둔 것입니다. 저 위치에 애드센스 코드가 놓이면 티스토리 자체광고보다 무조건 위에 애드센스 광고가 노출됩니다. 또한 이렇게 목차를 중간에 삽입하게 되면, 제 애드센스 코드와, 티스토리 애드센스 간의 거리가 멀어지기 때문에, 애드센스 정책 위반 확률도 줄어듭니다.
4. 적용버튼을 눌러서 저장하기.
이제 기능적인 문제는 다 됐습니다. 반드시 적용버튼을 눌러서 적용을 해야만 지금까지 작업이 삽질이 되지 않습니다.
이제는 예쁘게 꾸밀 일만 남았습니다. CSS를 적용해 보도록 하죠.
목차 스타일 적용하기
1. CSS탭으로 이동
CSS 탭으로 이동합니다.
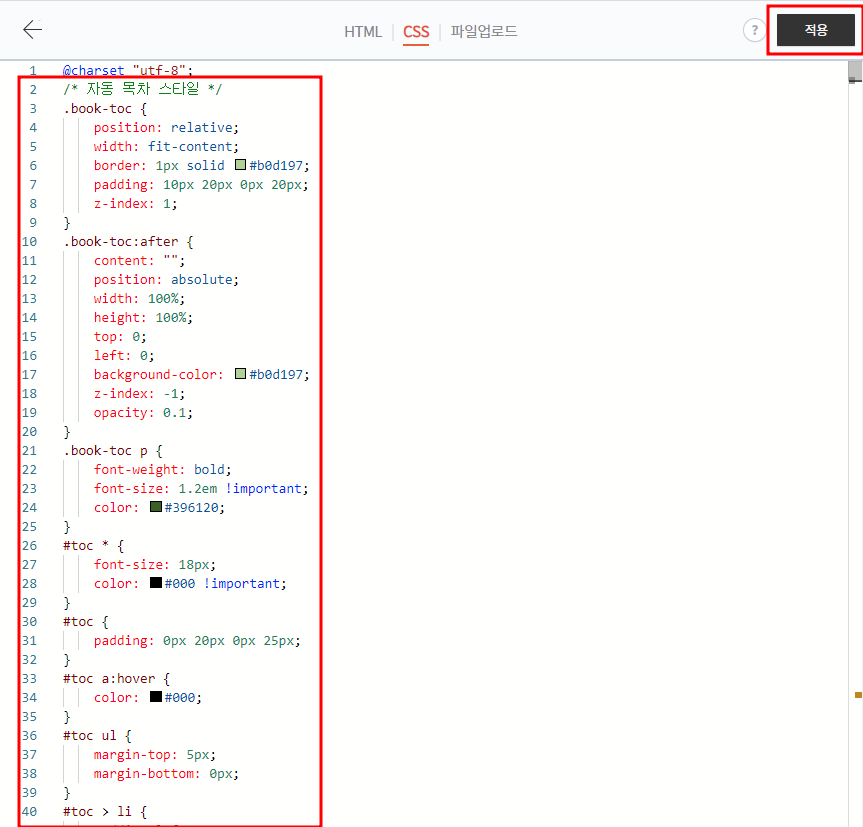
2. CSS코드를 복사해서 붙여 넣습니다.
목차용 CSS 코드를 복사하여 붙여 넣습니다. 어디에 붙여도 상관없습니다. 이 내용을 설명하는 블로거들은 대부분 맨 하단에 적용하라고 합니다만, 내가 붙였는지 안 붙였는지 빠르게 확인하려면 최상단에 적용해 두는 게 제일 편리합니다. 저는 최상단을 추천드립니다.
/* 자동 목차 스타일 */
.book-toc {
position: relative;
width: fit-content;
border: 1px solid #b0d197;
padding: 10px 20px 0px 20px;
margin: 20px 0;
z-index: 1;
display:none;
}
.book-toc:after {
content: "";
position: absolute;
width: 100%;
height: 100%;
top: 0;
left: 0;
background-color: #b0d197;
z-index: -1;
opacity: 0.1;
}
.book-toc p {
font-weight: bold;
font-size: 1.2em !important;
color: #396120;
}
#toc * {
font-size: 18px;
color: #000 !important;
}
#toc {
padding: 0px 20px 0px 25px;
}
#toc a:hover {
color: #000;
}
#toc ul {
margin-top: 5px;
margin-bottom: 0px;
}
#toc > li {
padding-left: 0;
text-indent: 0;
list-style-type: disc;
padding: 0px 20px 0px 0px;
margin-bottom: 10px;
margin-top: 7px;
}
#toc > li > a {
text-decoration:none;
font-weight: bold
}
#toc > li > ul {
padding-left: 20px;
margin-top: 0;
margin-bottom: 0;
}
#toc > li > ul > li {
font-size: 0.87em;
padding-left: 0;
text-indent: 0;
list-style-type: disc;
margin-bottom: 5px;
margin-top: 5px;
}
#toc > li > ul > li > a {
font-size: 1em;
text-decoration:none;
}
#toc > li > ul > li > ul {
padding-left: 20px;
margin-top: 0;
margin-bottom: 0;
}
#toc > li > ul > li > ul > li {
font-size: 0.87em;
padding-left: 0;
text-indent: 0;
list-style-type: disc;
margin-bottom: 0px;
margin-top: 0px;
}
#toc > li > ul > li > ul > li > a {
font-size: 0.875em;
text-decoration:none;
}
3. 적용
적용 버튼을 눌러서 변경사항을 저장합니다. 꼭 잊지 마세요!!
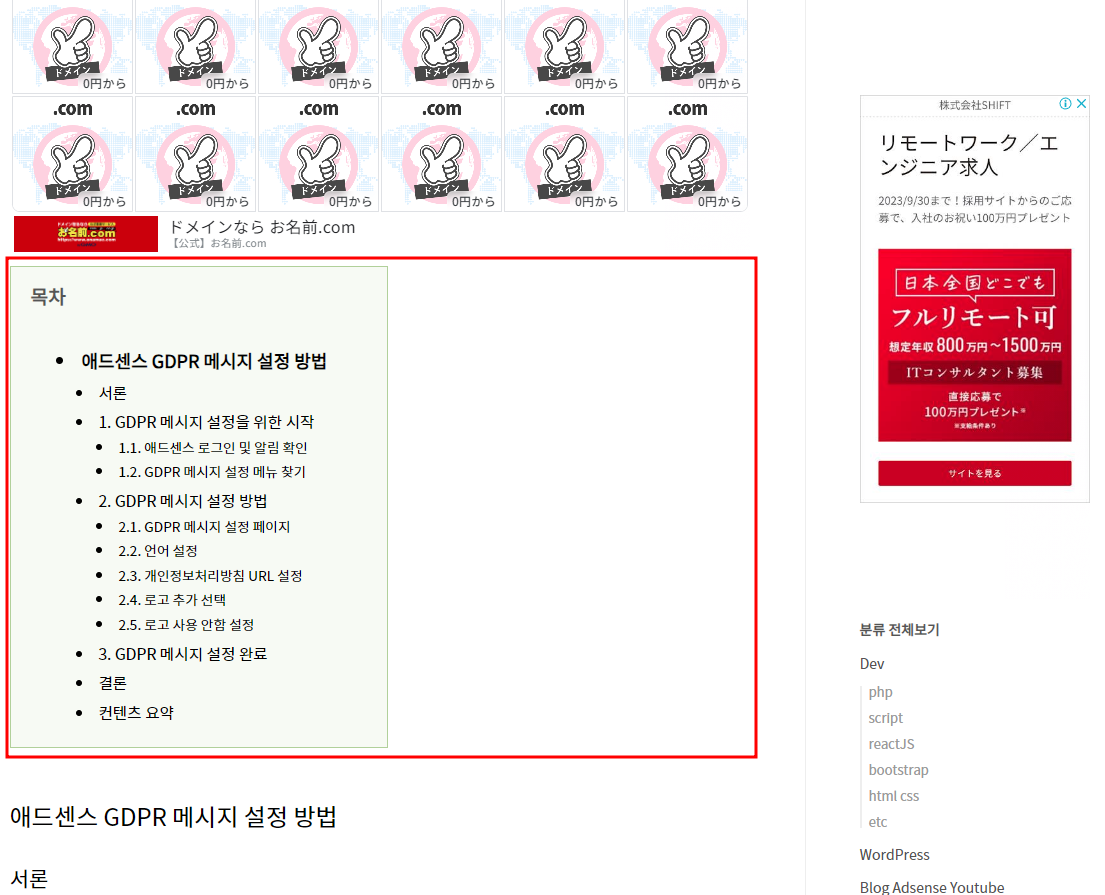
최종 확인
모든 과정을 마친 뒤, 포스팅을 확인해 보면 자동 목차가 제대로 작동하는 것을 확인할 수 있을 것입니다.

매우 잘 나오고 있습니다. h2, h3, h4가 없는 글에서는 목차도 보이지 않게 잘 처리됐습니다. 캡처에서는 보이지 않지만, 제 애드센스 광고가 목차 위에 나오고, 티스토리 자체광고는 목차 아래로 떨어져서 나오게 됐습니다.
마무리
이렇게 간단한 과정으로 티스토리 블로그에 자동 목차를 만들 수 있습니다. 처음 시도하시는 분들도 차근차근 따라 하면 어렵지 않게 완성된 목차를 만드실 수 있을 것입니다. 뿐만 아니라 CSS 코드를 수정하여 더 멋진 디자인을 만들어볼 수도 있으니 다양한 시도를 해보시기 바랍니다. 효과적인 목차를 통해 블로그 포스팅의 가치를 높이고, 독자들에게 더 나은 사용자 경험을 선사하세요!

'Blog Adsense Youtube > Blog & Adsense' 카테고리의 다른 글
| 다음 검색의 삼성 에어컨 에러코드 연관검색어 카카오데이터트렌드로 키워드 찾기. (0) | 2023.08.03 |
|---|---|
| Google 애드센스는 게시자의 의견을 항상 경청하고 있습니다. 제외된 영역이 도입되었습니다. (0) | 2023.08.03 |
| 애드센스 GDPR 메시지 설정 방법 개인정보보호 지침: 올해 안에 EEA 및 영국 사용자에게 광고를 게재하는 모든 게시자는 Google에서 인증한 동의 관리 플랫폼(CMP)을 사용해야 합니다. (0) | 2023.07.21 |
| 구글 애드센스 단가 포스팅 양 VS 양질의 내용 vs 높은 단가 키워드 경쟁력 갑자기 애드센스 광고가 사라졌어요. (0) | 2021.11.12 |
| 네이버 블로그 저품질 원인 외부링크 (1) | 2021.10.16 |




댓글