2014년에 작성된 글입니다. 티스토리 파비콘은 파비콘을 만든 뒤 블로그 설정에 업로드만 하면 됩니다.
뭐든지 겸사겸사 하는 걸 좋아하는 타입이라.
네이버 블로그에서 티스토리로 이사를 오면서 네이버에서는 뽐낼 수 없었던 기능들을 십분 활용해보는 김에 저처럼 초보가 갑갑해하고 가려운 것을 직접 해나가면서 올려봅니다.
굉장히 상세하게 설명해주시는 다른 분들의 글들도 많지만, 워낙에 아는 게 많으셔서 들 그런지 간단한 것 까지 세밀하게 상세하게 쓰다 보면 되려 어렵게 느껴지더군요.
그래서 저는 핵심만 추려봅니다.
파비콘을 다는 방법은 다음과 같습니다.
1. favicon.ico라는 파일을 만든다.
2. 사이트에 올려둔다.
3. <head></head> 사이에
<link rel="shortcut icon" href="올려둔 주소/favicon.ico" />를 삽입한다.
1.favicon.ico 만들기
포토샵으로 만들어도 되고.
http://favicon-generator.org,
Favicon & App Icon Generator
Upload an image (PNG to ICO, JPG to ICO, GIF to ICO) and convert it to a Windows favicon (.ico) and App Icons. Learn more about favicons.
www.favicon-generator.org
http://www.rw-designer.com/online_icon_maker.php
Online Icon Maker - create your own icons in an online free editor.
www.rw-designer.com
중에 한 군데서 만들어도 됩니다.
포토샵에서 만드실 때에는 포토샵에 ico포맷 플러그인이 설치되어 있어야 합니다.
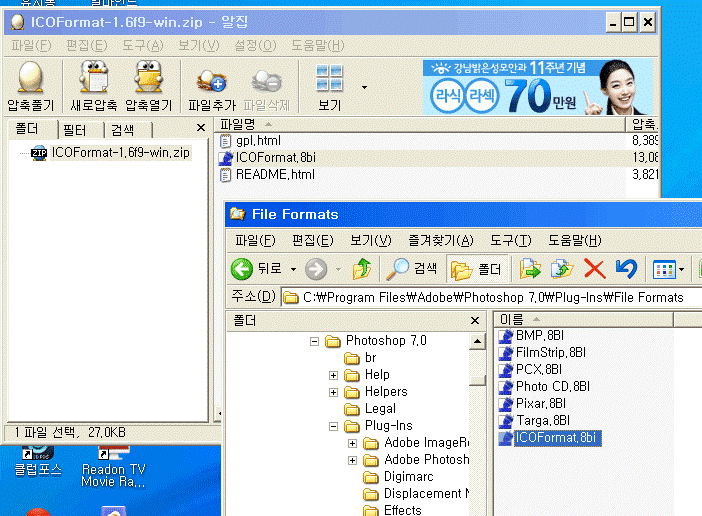
일반적인 포토샵을 쓰시는 분들은 첨부파일의 것을 다운로드하여서 포토샵 플러그인 폴더 하부의 file formats폴더에 넣어 두시면 됩니다.
64비트 윈도우를 쓰시거나, mac을 쓰시거나 CS4/5를 쓰시거나 하시는 분들은
http://www.telegraphics.com.au/sw/ 에서 OS/포토샵버전/64비트 여부에 따라 맞는 걸 다운로드하여서 다음과 같이 하시면 됩니다.
Telegraphics - Free plugins for Photoshop & Illustrator...and other software
Plugins Most plugins below are usable with all versions of Photoshop under Mac OS X, 9 and earlier, and Windows (if you need a version that's not here, please write to us). Should also work with Elements, AfterEffects, Premiere, PhotoDeluxe, Corel PhotoP
www.telegraphics.com.au

별도 설치 없이 다운 받고, 압축파일에서 포토샵 하부의 플러그인에 File Formats 폴더로 옮겨 두시기만 하면 됩니다.
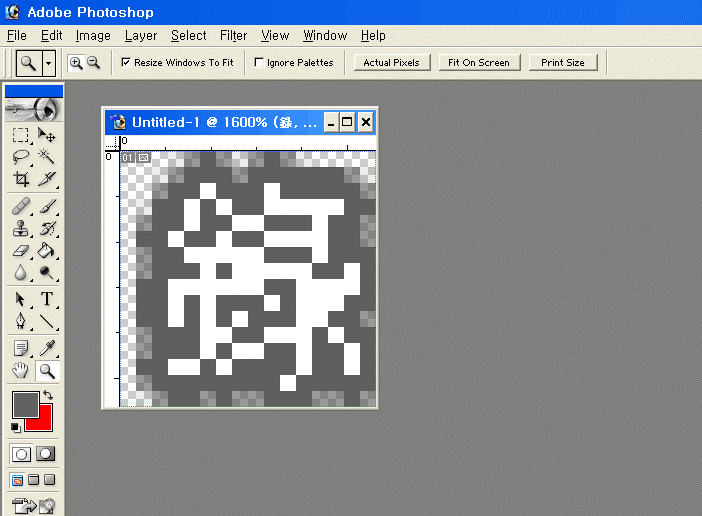
저 설치가 끝나셨으면, 포토샵에서 64x64 캔버스를 여시고

코딱지만 한 캔버스에 최대한 창의력을 발휘하셔서 icon을 만드시면 됩니다.

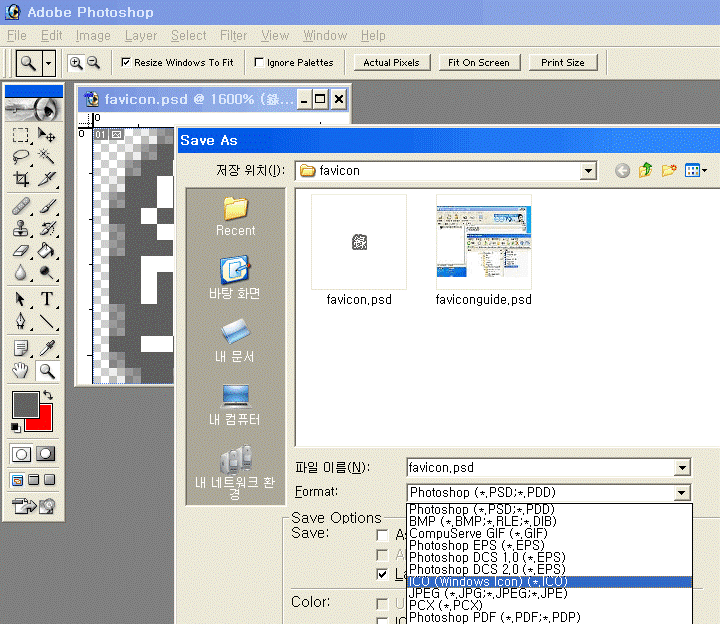
ico format 플러그인이 설치되어 있으면 위와 같이 Save As로 저장할 때 ico포맷으로 저장할 수 있어요.
2. favicon.ico 파일을 사이트에 올리기.
일반적인 홈페이지나 사이트를 제작할 때에는 FTP를 이용해서 원하는 폴더에 올려두시고 경로만 정확히 기술해주면 됩니다.
tisotry에서는 기본 설정에 파비콘을 올릴 수 있도록 되어 있지만, 실상은 잘 안돼요~
다음과 같이 합니다.

HTML/CSS편집에서 업로드 탭을 여시고, +추가를 이용해서 만들어둔 favicon.ico를 업로드합니다.
경로가 images/favicon.ico로 되었지요?
사이트에 올리기는 끝났어요.
3. <head></head> 사이에 <link rel="shortcut icon" href="올려둔 주소/favicon.ico" />를 삽입한다.
일반 홈페이지나 사이트의 경우에는 말 그대로 저렇게만 하면 됩니다.
tistory의 경우에는 skin.html에서 다음과 같이 합니다.

_##]
skin.html의 상단부에
<link rel="shortcut icon" href="https://nexocet24.tistory.com/favicon.ico" />[##_blog_link를./images/ 로 변경해줍니다.
저장하시면 끝!
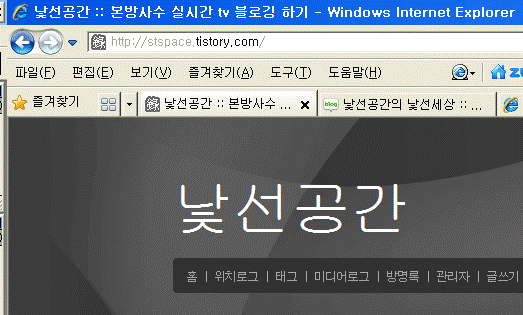
그럼 결과를 볼까요?

짜잔~~




