목차
어느 날 새 노트북에 vscode를 설치하고 각종 플러그인을 설정하는데....
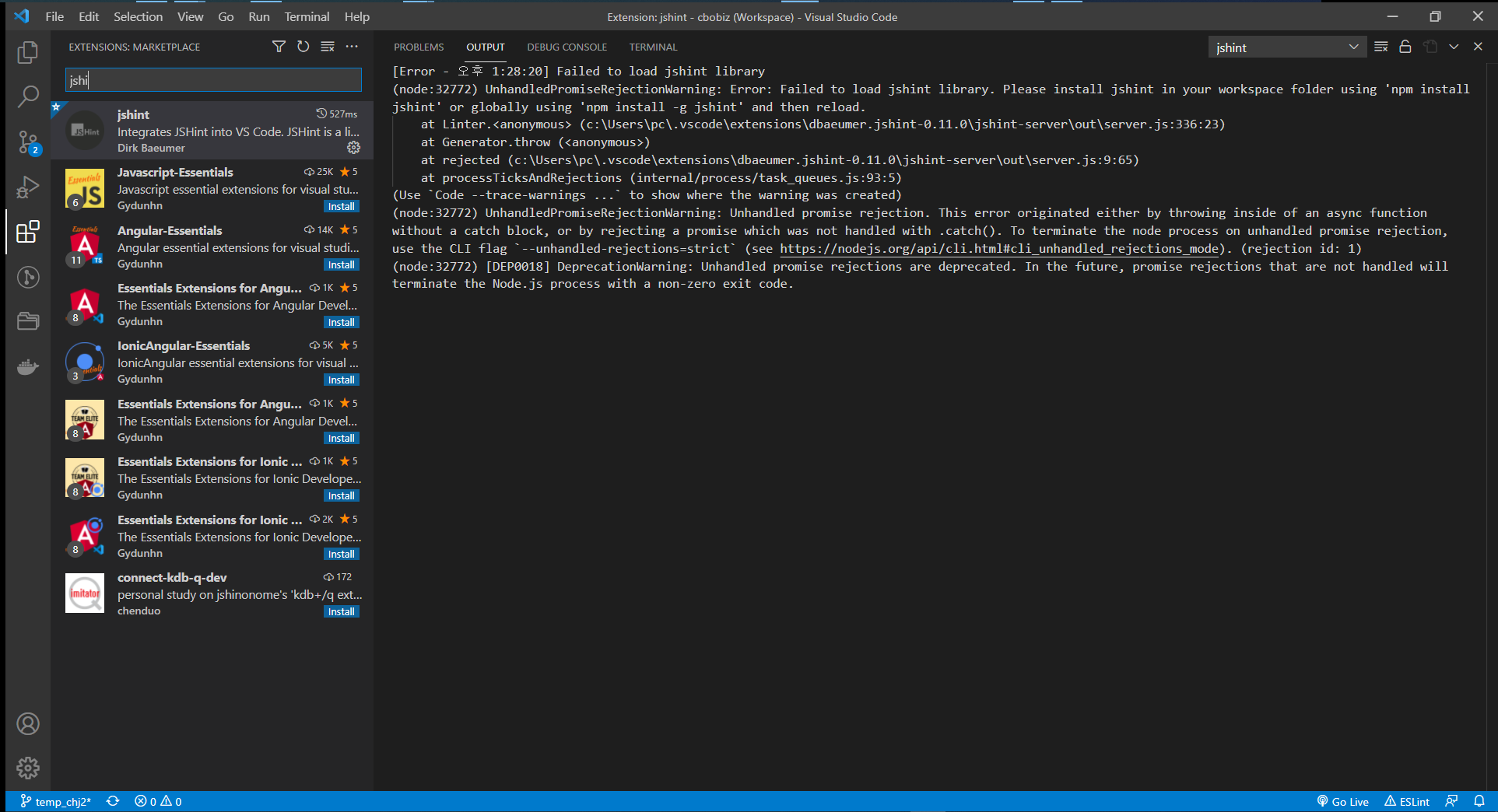
갑자기 output에
Failed to load jshint library. Please install jshint in your workspace folder using 'npm install jshint' and then press Retry.
라는 에러가 출몰한다.
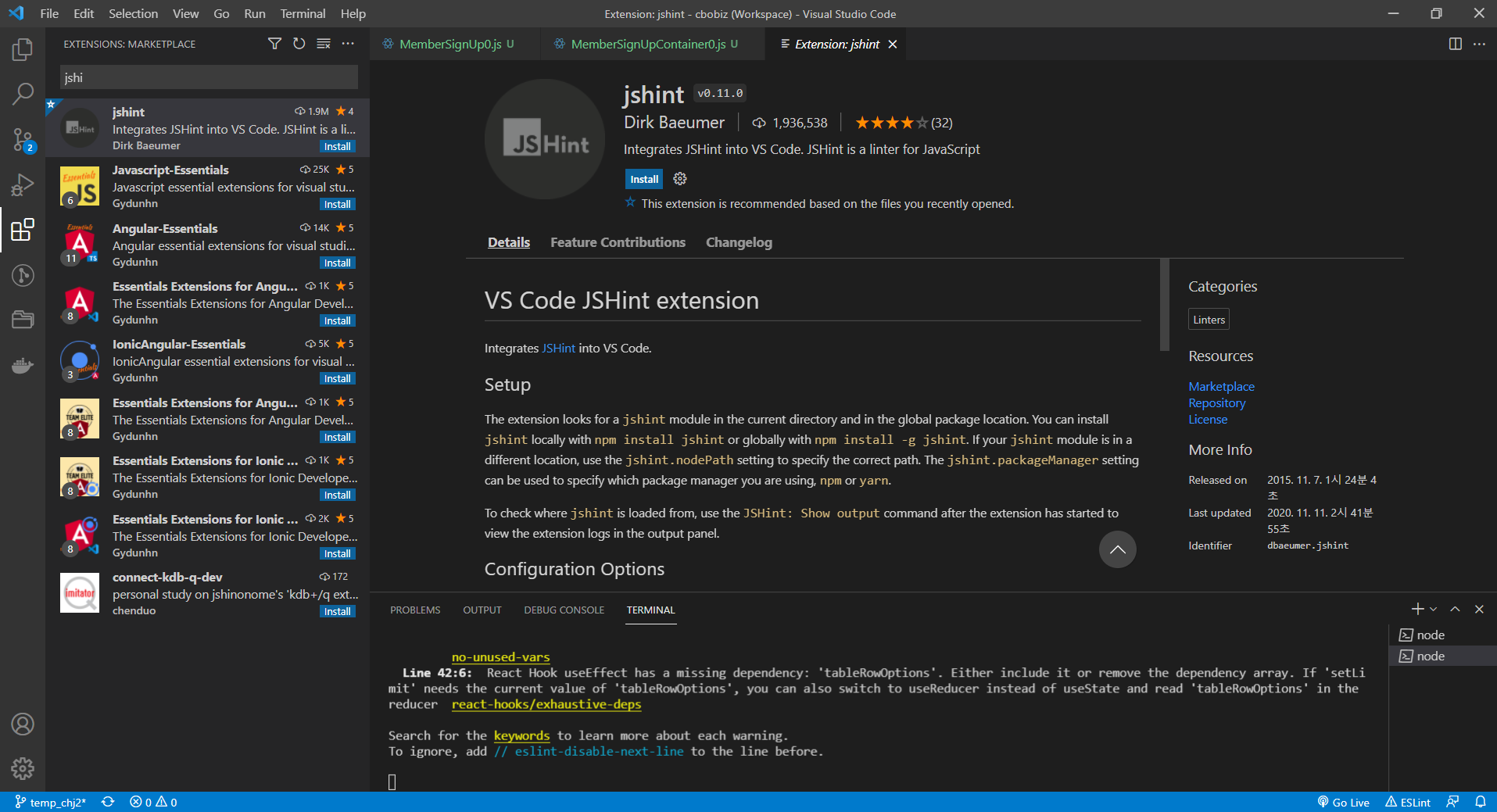
결론부터 말하자면 문제의 원흉은 JSHint 플러그인 탓이다.

The extension looks for a jshint module in the current directory and in the global package location.
이 vscode 확장 프로그램은 자바스크립트용 Linter역할을 하는 익스텐션이다.
기본적으로 vscode는 jshint를 내장하고 있다.
그런데 알 수 없는 속성 변경으로 에러를 발생시키는데, 이 "Failed to load jshint library" 문제에 대해서 인터넷에서 구글링을 해보면 대부분의 대답이 그냥 jshint를 설치하란다.
예컨대 npm install -g jshint와 같이 말이다.
그런데 이렇게 하면 아주 엄격한 선생을 만나게 된다.

내가 순수한 자바스크립트를 구현하고 있다면 모를까, 리액트를 사용한다면 JSX문법에 대해서 간섭하기 시작하고 심지어는 ES6 문법에 대해서도 "너 그렇게 쓰면 안 돼!"를 연발해댄다.
일단 결론부터 말하자면 인터넷에서 이 에러와 관련된 스택오버플로우를 비롯해서 한국의 티스토리 블로그 글까지 죄다 개구라다.
굳이 npm install -g jshint를 설치할 필요도, 익스텐션을 삭제할 필요도 없다.
문제는 파이썬이나 리액트로 개발하면서 jshint를 활성화해두고 있었기 때문일 뿐이다.
정확하게 어떤 옵션 설정인지는 모르겠으나, 옵션설정을 절묘하게 한다면 vscode의 output에는 더 이상 vscode Failed to load jshint library 에러를 출력하지 않을지 모르겠다.
하지만 그 옵션을 찾을 수가 없다.
때문에 vscode 개발환경하에서 리액트를 개발할 때는 jshint를 빼는 것을 추천한다.
애가 엄격해도 너무 엄격하기 때문이다.
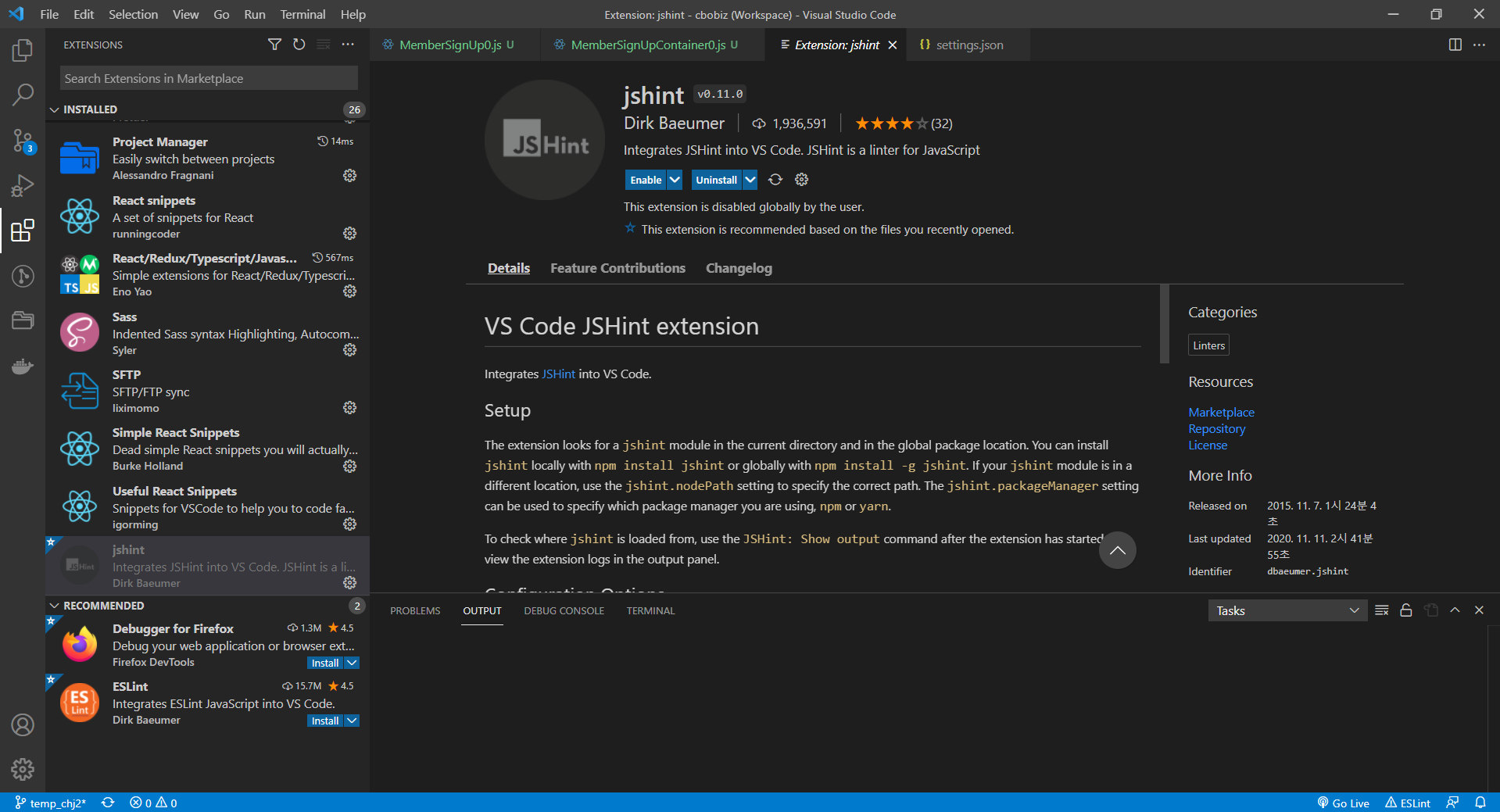
대신 우리는 ESLint를 사용하면 된다.
굳이 설치돼 있는 JShint를 Uninstall할 필요는 없다.

다만, disabled를 시켜줄 뿐이다.
'Dev > IDE vscode' 카테고리의 다른 글
| vscode에서 PHP와 SCSS 함께 사용하기: SASS 컴파일러 설치 (0) | 2023.09.01 |
|---|---|
| vscode scss compiler sass 사용하는법 .map파일이 생성되지 않게 설정 (0) | 2023.08.30 |
| PowerShell] VSCode 터미널 오류 : 이 시스템에서 스크립트를 실행할 수 없으므로 ~ .ps1 파일을 로드할 수 없습니다 (0) | 2021.08.03 |
| vscode php scss 사용하기 sass 컴파일러 설치 (0) | 2021.07.14 |
| vscode 파일 찾기 단축키, 프로젝트 내 특정 폴더 파일에서 찾기 - 문자열 검색 (0) | 2021.07.01 |




댓글