목차
썸네일 이미지 비율 유지 및 가운데 정렬: CSS와 jQuery 활용법
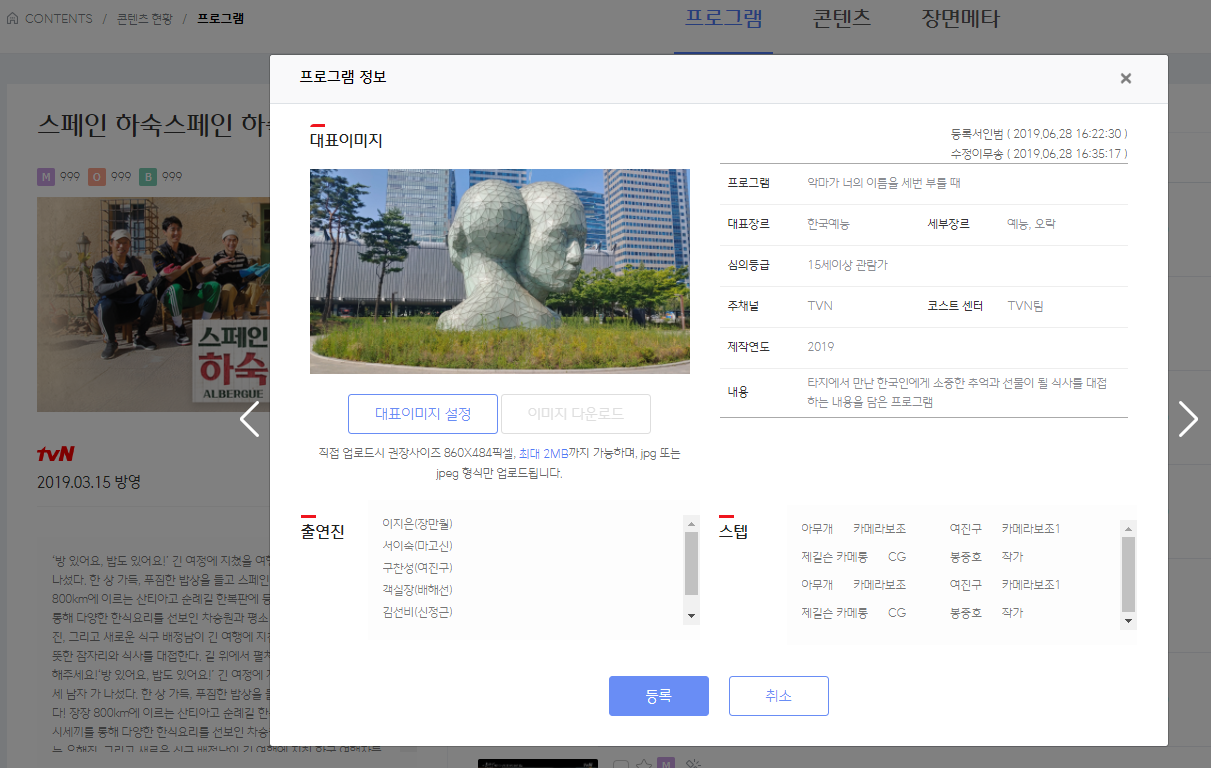
웹 디자인에서 썸네일 이미지나 대표 이미지를 사용할 때, 다양한 이미지의 가로세로 비율이 다를 경우 이를 통일한 디자인으로 표현하고자 하는 경우가 많습니다. 이를 위해 이미지를 해당 비율에 맞춰 자르고, 가운데 정렬하는 방법에 대해 소개하겠습니다.

- 원본 이미지의 가로세로 비율이 다양함
- 특정 영역에 이미지를 꽉 차게 표현하면서, 넘치는 부분은 잘라내야 함
- CSS만을 활용하여 원본 이미지를 수정하지 않고 원하는 디자인을 구현하고자 함
해결 방법
1. HTML 구조
이미지는 최소 2개의 wrapper에 감싸져야 합니다. 이렇게 감싸진 영역을 활용하여 이미지를 가운데 정렬하고, 넘치는 부분을 잘라냅니다.
<div class="featImgWrap">
<div class="featImage">
<img src="image.jpg" alt="대표 이미지">
</div>
</div>2. CSS 스타일링
.featImgWrap {
width: 380px;
position: relative;
padding-top: 56.57%; /* 16:9 ratio */
overflow: hidden;
}
.featImgWrap .featImage {
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
transform: translate(50%, 50%);
}
.featImgWrap .featImage img {
position: absolute;
top: 0;
left: 0;
max-width: 100%;
height: auto;
transform: translate(-50%, -50%);
}
.featImgWrap .featImage img.landscape {
max-height: 100%;
height: 100%;
max-width: none;
}
.featImgWrap .featImage img.portrait {
max-width: 100%;
width: 100%;
max-height: none;
}3. jQuery 스크립트
이미지의 가로세로 비율에 따라 적절한 클래스를 부여합니다.
$(document).ready(function () {
$('.featImage > img').each(function (index, item) {
if ($(this).height() / $(this).width() < 0.567) {
$(this).addClass('landscape').removeClass('portrait');
} else {
$(this).addClass('portrait').removeClass('landscape');
}
});
$('#programModalSummary').on('shown.bs.modal', function (e) {
$('#programModalSummary .featImage > img').each(function (index, item) {
if ($(this).height() / $(this).width() < 0.567) {
$(this).addClass('landscape').removeClass('portrait');
} else {
$(this).addClass('portrait').removeClass('landscape');
}
});
});
});결론
CSS와 jQuery를 활용하면 원본 이미지를 수정하지 않고도 원하는 디자인을 구현할 수 있습니다. 위의 방법을 통해 이미지를 비율에 맞게 자르고, 가운데 정렬하여 표현하는 방법을 소개하였습니다. 웹사이트의 디자인에 따라 적절히 활용하시면 됩니다.
반응형
'Dev > script' 카테고리의 다른 글
| javascript 시간 제어 함수 setTimeout(), setInterval(), clearTimeout() (0) | 2023.11.06 |
|---|---|
| 자바스크립트 바인딩: 개념과 활용 Javascript binding (0) | 2023.10.31 |
| jQuery 선택자 함수 slice() - 시작부터 끝까지 인덱스 일부만 선택하기 (0) | 2023.09.07 |
| Tippy.js, Popper.js 사용법 tooltip 툴팁 예제 (0) | 2023.09.02 |
| 자바스크립트로 RGB 색상표 만들기 (0) | 2023.08.31 |




댓글