목차
jQuery 선택자 함수 slice() - 시작부터 끝까지 인덱스 일부만 선택하기 소개
노트: 1번부터 10번까지 형제 요소들이 있을 때, 특정 범위의 요소만 선택하여 jQuery를 사용하여 동작을 적용하고자 할 때, jQuery slice() 메서드가 유용합니다. 이 메서드는 주어진 선택자에서 일부 요소를 선택하는데 사용됩니다. 아래에서는 이 메서드의 사용법과 활용 예제를 설명하겠습니다.

사용법
slice() 메서드는 다음과 같은 형식으로 사용됩니다:
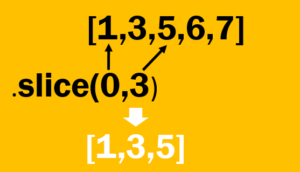
$('selector').slice(start, end).addClass('newClass');이 메서드를 실행하면 선택한 요소 중에서 start부터 end까지의 요소가 선택되고, addClass 함수를 사용하여 해당 요소에 'newClass'라는 클래스가 추가됩니다.

예제
다음은 slice() 메서드를 사용한 예제입니다.
// 2번부터 5번까지의 요소를 선택하여 'newClass' 클래스를 추가합니다.
$('selector').slice(2, 5).addClass('newClass');이렇게 실행하면 선택된 요소 중에서 2번, 3번, 4번, 5번 요소가 선택되어 'newClass' 클래스가 부여됩니다.
활용 예제
slice() 메서드는 선택자를 어떻게 지정하느냐에 따라 굉장히 다양하게 활용할 수 있습니다. 예를 들어, 아래와 같이 선택자를 지정할 수 있습니다:
#parents > *: 이 선택자를 사용하면id가 'parents'인 요소의 직계 자식 중에서div,a,ul,p와 같은 모든 요소가 인덱싱되며, 지정한 범위 내의 요소 일부만 선택할 수 있습니다.#parents > *:not(a):not(h1): 이와 같이not선택자를 사용하여 제외할 요소를 지정하면, 제외된 요소를 순서대로 나열하고 원하는 범위만 선택할 수 있습니다.
이러한 방식으로 선택자를 조합하고 활용함에 따라 slice() 메서드는 강력한 기능을 제공합니다.
물론, 예제 사례를 보강하여 더 자세한 내용을 제공하겠습니다. 아래 예제에서는 HTML과 jQuery를 사용하여 실제로 slice() 메서드를 적용한 예제를 보여드리겠습니다.
예제
HTML 구조
먼저, 아래와 같은 HTML 구조를 갖는 예제를 고려해보겠습니다.
<!DOCTYPE html>
<html>
<head>
<title>jQuery slice() 예제</title>
</head>
<body>
<ul>
<li>항목 1</li>
<li>항목 2</li>
<li>항목 3</li>
<li>항목 4</li>
<li>항목 5</li>
<li>항목 6</li>
<li>항목 7</li>
<li>항목 8</li>
<li>항목 9</li>
<li>항목 10</li>
</ul>
</body>
</html>jQuery 코드
이제 jQuery를 사용하여 위 HTML에서 slice() 메서드를 활용한 예제를 만들어 보겠습니다.
$(document).ready(function () {
// 2번부터 5번까지의 li 요소를 선택하여 'selected' 클래스를 추가합니다.
$('ul li').slice(1, 5).addClass('selected');
// 선택된 요소에 대한 클릭 이벤트 핸들러를 추가합니다.
$('.selected').click(function () {
alert('선택된 항목을 클릭했습니다.');
});
});이 코드에서는 문서가 로드될 때 jQuery를 활용하여 다음 작업을 수행합니다.
ul li선택자로 모든li요소를 선택합니다.slice(1, 5)를 사용하여 2번부터 5번까지의li요소를 선택합니다.- 선택된 요소에
selected클래스를 추가합니다. selected클래스를 가진 요소가 클릭되면 경고 메시지가 표시됩니다.
이제 예제에서 선택한 범위에 해당하는 li 요소에 selected 클래스가 추가되며, 해당 요소를 클릭하면 경고 메시지가 나타납니다.
이러한 예제를 통해 slice() 메서드를 실제로 어떻게 사용하는지를 더 자세히 이해하실 수 있을 것입니다.
결론
slice() 메서드는 jQuery에서 일부 요소만 선택하고 원하는 동작을 적용하기 위한 유용한 도구입니다. 선택자를 조합하여 적절히 활용하면 다양한 상황에서 사용할 수 있으며, 원하는 범위의 요소를 선택하는데 도움을 줄 것입니다.

'Dev > script' 카테고리의 다른 글
| 자바스크립트 바인딩: 개념과 활용 Javascript binding (0) | 2023.10.31 |
|---|---|
| 썸네일 이미지 비율 유지 영역에 꽉 차게 이미지 자르기 한 후 가운데 정렬 CSS 및 jquery 가로세로 비율 (0) | 2023.10.06 |
| Tippy.js, Popper.js 사용법 tooltip 툴팁 예제 (0) | 2023.09.02 |
| 자바스크립트로 RGB 색상표 만들기 (0) | 2023.08.31 |
| Button scss hover not working 원인과 예제 (0) | 2023.08.09 |



댓글