목차
VS Code 확장 프로그램 오류: 이 확장 프로그램은 더 이상 유지 관리되지 않아 사용 중단되었습니다
Visual Studio Code(VS Code)는 개발자들에게 널리 사용되는 인기 있는 코드 편집기 중 하나입니다. 그러나 때로는 VS Code 확장 프로그램에서 오류나 문제가 발생할 수 있습니다. 이 글에서는 "이 확장 프로그램은 더 이상 유지 관리되지 않아 사용 중단되었습니다"라는 메시지와 함께 발생하는 특정 오류에 대해 다룰 것입니다. 이 오류는 확장 프로그램이 더 이상 업데이트되지 않거나 지원되지 않을 때 발생합니다.
문제의 원인
- 확장 프로그램이 더 이상 지원되지 않음: 확장 프로그램의 개발자가 더 이상 업데이트를 제공하지 않거나 지원을 중단한 경우
- 의존성 문제: 확장 프로그램이 의존하는 다른 라이브러리나 모듈이 업데이트되지 않았거나, 더 이상 지원되지 않는 경우
- VS Code 업데이트: VS Code 자체가 업데이트되어 호환성 문제가 생긴 경우

해결 방법
확장 프로그램 제거 및 대체
- 확장 프로그램 제거: 문제가 되는 확장 프로그램을 제거합니다.
- 대체 확장 프로그램 찾기: 같은 기능을 수행하는 다른 확장 프로그램을 찾아 설치합니다.
캐시 및 설정 초기화
- VS Code 캐시 초기화: VS Code의 캐시를 초기화하여 문제를 해결할 수 있습니다.
- 설정 파일 확인:
settings.json파일에서 문제가 될 수 있는 설정을 확인하고 수정합니다.
이슈 추적 및 커뮤니티 지원
- GitHub 이슈 추적: 확장 프로그램의 GitHub 페이지에서 문제를 제보하거나 이미 제보된 이슈가 있는지 확인합니다.
- 커뮤니티 포럼: Stack Overflow나 Reddit 같은 개발자 커뮤니티에서 해결책을 찾을 수 있습니다.
주의할 점
- 확장 프로그램 업데이트 주기 확인: 새로운 확장 프로그램을 설치하기 전에 그 확장 프로그램이 지속적으로 업데이트되고 있는지 확인해야 합니다.
- 리뷰와 평점 확인: 다른 사용자들이 남긴 리뷰와 평점을 통해 확장 프로그램의 품질을 판단할 수 있습니다.
VS Code 확장 프로그램 오류는 누구에게나 발생할 수 있습니다. 하지만 위의 방법들을 통해 대부분의 문제를 해결할 수 있을 것입니다.
Deprecated 된 VS Code 플러그인 확인하는 방법
VS Code에서 deprecated된 플러그인, 즉 더 이상 지원되지 않는 확장 프로그램을 확인하는 것은 중요합니다. 아래는 그 방법을 몇 가지 소개합니다.
확장 탭에서 확인하기
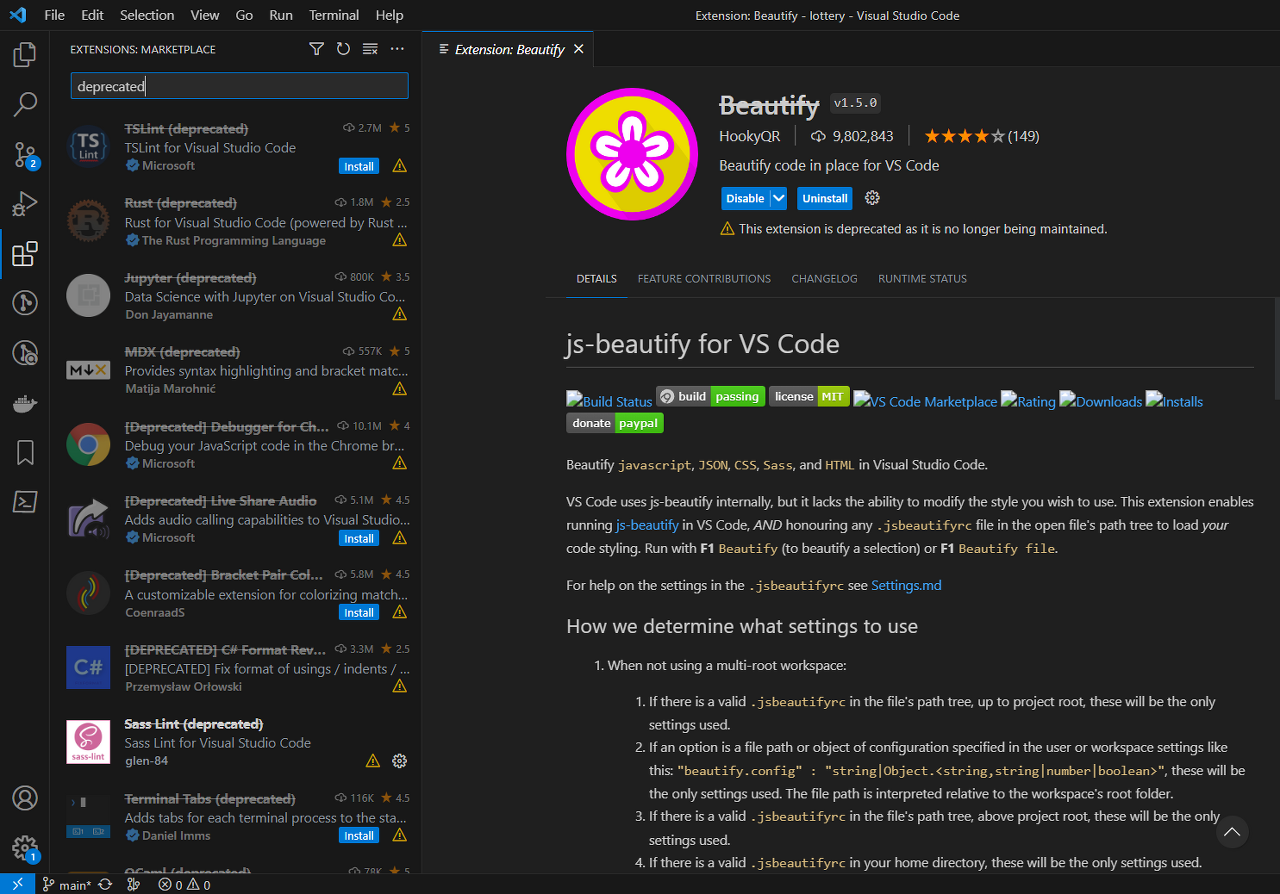
- 확장 탭 열기: VS Code의 왼쪽 사이드바에서 확장 아이콘(네 개의 작은 사각형 모양)을 클릭합니다.
- 설치된 확장 보기: 상단에 "설치됨"이라고 쓰여진 탭을 클릭하여 설치된 확장 프로그램 목록을 확인합니다.
- 경고 메시지 확인: 확장 프로그램 목록에서 각 확장 아이템의 하단에 표시되는 경고 메시지를 주의 깊게 봅니다. "This extension is deprecated" 또는 유사한 메시지가 있다면 해당 확장 프로그램은 더 이상 지원되지 않는 것입니다.
- deprecated 검색: deprecated를 검색하면 deprecated상태인 플러그인 목록이 보입니다.

명령 팔레트에서 확인하기
- 명령 팔레트 열기:
F1키 또는Ctrl+Shift+P(Cmd+Shift+Pon macOS)를 눌러 명령 팔레트를 엽니다. - 확장 명령 검색: "Show Installed Extensions"를 입력하고 선택합니다.
- 경고 메시지 확인: 설치된 확장 프로그램 목록에서 경고 메시지를 확인합니다.
마켓플레이스 웹사이트에서 확인하기
- VS Code 마켓플레이스 방문: 웹 브라우저를 열고 VS Code Marketplace에 접속합니다.
- 확장 프로그램 검색: 검색 창에 확인하려는 확장 프로그램의 이름을 입력합니다.
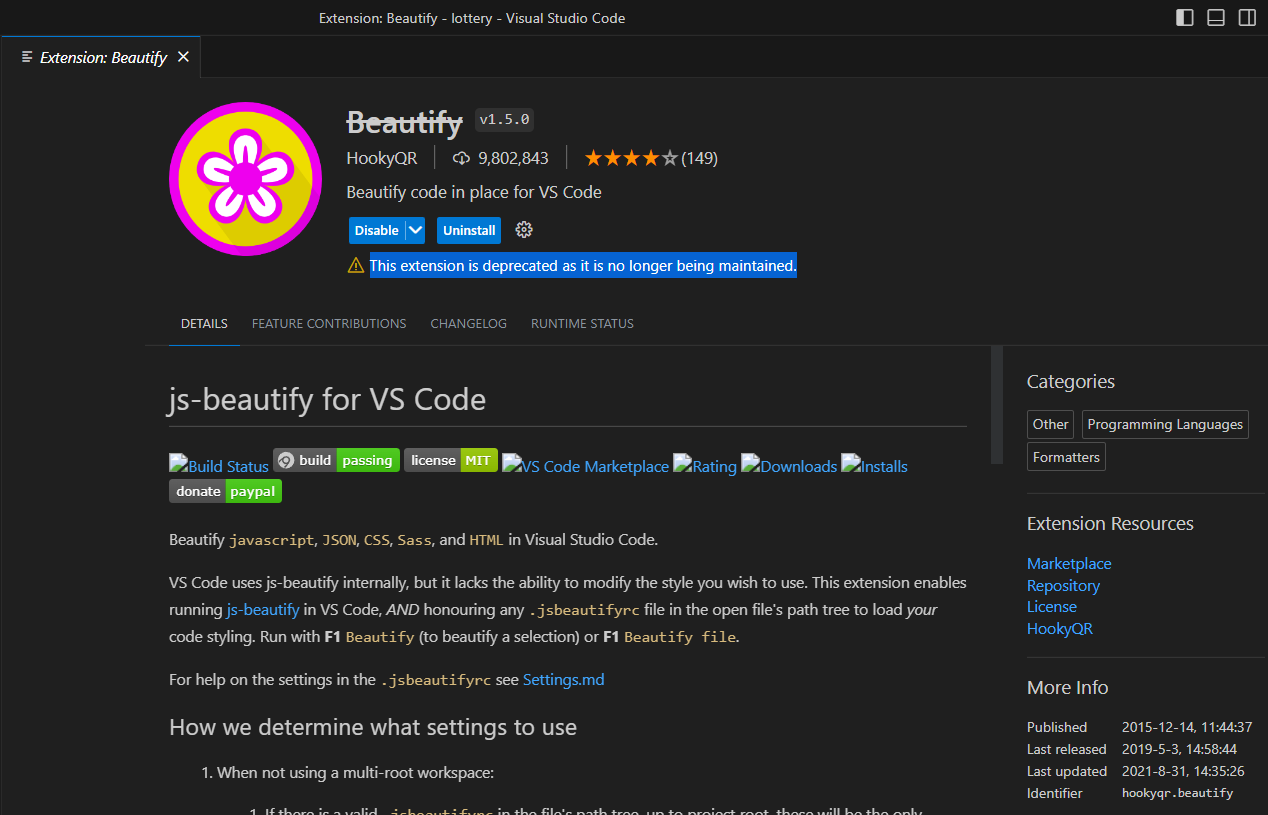
- 상세 페이지 확인: 확장 프로그램의 상세 페이지에서 "This extension is deprecated" 또는 유사한 메시지가 있는지 확인합니다.
주의사항
- VS Code 업데이트: VS Code가 최신 버전인지 확인하고, 필요하다면 업데이트합니다. 이는 deprecated 된 확장 프로그램의 경고 메시지가 정확하게 표시되도록 도와줍니다.
VS Code에서 deprecated된 확장 프로그램을 사용하는 것은 보안 문제나 다른 버그를 유발할 수 있습니다. 따라서 정기적으로 확인하고 필요한 조치를 취하는 것이 중요합니다.
Beautify 확장 프로그램과 VS Code의 변화
Beautify 확장 프로그램은 코드를 깔끔하게 정리해 주는 훌륭한 도구였습니다. 그러나 이제 해당 확장 프로그램은 더 이상 지원되지 않는 것으로 보입니다. 이와 관련하여, 지난해 VS Code가 기본 색상 코딩 괄호와 기타 몇 가지 기능을 도입하여 기본적으로 제공하고 있습니다. 이러한 변화로 인해 Beautify와 같은 확장 프로그램은 점차 필요성이 줄어들고, 향후 완전히 제거될 가능성이 있습니다.
VS Code의 기본 기능은 꾸준히 개선되고 있습니다. 예를 들어, 강조 표시 및 자동 완성 기능에서는 gr.getRowCount와 같은 함수가 gr.getRowCount()로 자동 완성되지 않는 등의 미흡한 부분이 있을 수 있습니다. 하지만 이러한 문제는 Beautify와는 별개의 이슈일 수 있으며, VS Code 자체의 기능으로 해결될 가능성이 있습니다.
개인적인 경험과 문제점
Beautify 확장 프로그램은 버그 추적과 대규모 개발에서 매우 유용하다고 느꼈습니다. 그러나 몇 가지 문제가 있습니다. 예를 들어, 인스턴스에 대한 연결 문제(시간 초과)가 발생할 경우, servicenow-instance에 새로운 scriptinclude가 생성되고 초기 scriptinclude가 업데이트되지 않는 문제가 있습니다. 이러한 문제는 글로벌 범위에서 개발을 하려 할 때 특히 더 복잡해질 수 있습니다.
지속적인 개선의 가능성
확장 프로그램이 더 이상 지원되지 않는다고 해도, 여전히 개발자 커뮤니티에서는 이에 대한 개선 방안을 찾을 수 있습니다. 만약 확장 프로그램이 중요한 프로젝트에 필수적이라면, GitHub 등을 통해 개발자에게 문제를 제기하거나 소스 코드를 수정하는 방법도 있습니다.
이로써, VS Code 확장 프로그램, 특히 Beautify와 관련된 여러 문제와 해결 방법, 그리고 개인적인 경험까지 다루었습니다. 이러한 정보가 다른 개발자들에게도 도움이 될 것이라고 생각합니다.
'Dev > IDE vscode' 카테고리의 다른 글
| VS CODE 주석 단축키 안될 때 해결 방법(Ctrl + /) (0) | 2023.11.21 |
|---|---|
| css, html 코드 정리 사이트 c style, json, js javascript beautifier Tabifier (0) | 2023.11.07 |
| vscode에서 PHP와 SCSS 함께 사용하기: SASS 컴파일러 설치 (0) | 2023.09.01 |
| vscode scss compiler sass 사용하는법 .map파일이 생성되지 않게 설정 (0) | 2023.08.30 |
| vscode Failed to load jshint library. 에러 처리 방법 (0) | 2021.08.06 |




댓글