목차
jquery .sort() 요소 이동하면서 제이쿼리 소트 정렬하기
부서나 트리구조의 UL, OL의 LI요소를 다른 UL로 이동하고자 할 때 이동한 후 소팅 정렬 되도록 할 때 jquery .sort() 함수는 요긴하게 사용된다.
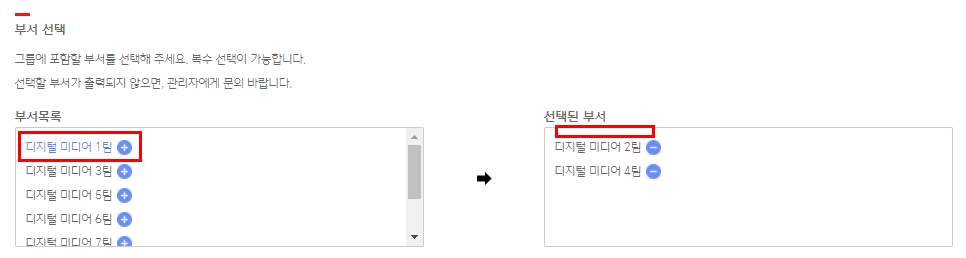
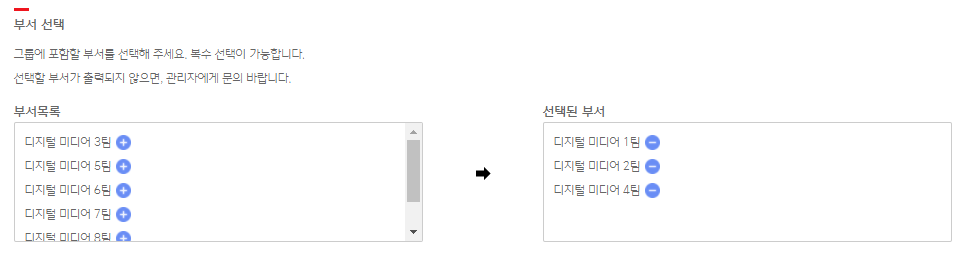
다음과 같이 부서 목록에서 특정 부서를 선택해서 선택된 부서로 옮기려고 할 때 순서대로 정렬하는 구조의 제이쿼리를 짜보자.

먼저 복사 이동은 클릭 이벤트 발생과 동시에 .appendTo() 함수로 이동된다.

appendTo 함수가 두번 사용된 것은 선택된 부서의 목록에서 클릭 이벤트는 부서 목록으로 다시 옮기기 위한 이벤트 처리다.
원리 자체는 같다.
두 경우 모두 요소가 이동된 뒤에 소팅 정렬을 해야 해서 임의의 함수를 만들어 공통으로 사용하고 있게 구성했다.
HTML
HTML소스는 다음과 같다.
<div class="sectionWrap">
<div class="choiceGroup ">
<h6>부서목록</h6>
<div class="scrollHere choiceGroup1">
<ul>
<li data-sid="1"><a href="javascript:void(0)">디지털 미디어 1팀</a></li>
<li data-sid="2"><a href="javascript:void(0)">디지털 미디어 2팀</a></li>
<li data-sid="3"><a href="javascript:void(0)">디지털 미디어 3팀</a></li>
<li data-sid="4"><a href="javascript:void(0)">디지털 미디어 4팀</a></li>
<li data-sid="5"><a href="javascript:void(0)">디지털 미디어 5팀</a></li>
<li data-sid="6"><a href="javascript:void(0)">디지털 미디어 6팀</a></li>
<li data-sid="7"><a href="javascript:void(0)">디지털 미디어 7팀</a></li>
<li data-sid="8"><a href="javascript:void(0)">디지털 미디어 8팀</a></li>
<li data-sid="9"><a href="javascript:void(0)">디지털 미디어 9팀</a></li>
</ul>
</div>
</div>
<div class="toRightArr"></div>
<div class="choiceGroup">
<h6>선택된 부서</h6>
<div class="scrollHere choiceGroup2">
<ul></ul>
</div>
</div>
</div>JS jquery
JS jquery소스는 다음과 같다.
<script type="text/javascript">
$(document).ready(function () {
$(document).on('click', '.choiceGroup1>ul>li', function () {
$(this).appendTo('.choiceGroup2>ul');
sortLi('.choiceGroup2');
});
$(document).on('click', '.choiceGroup2>ul>li', function () {
$(this).appendTo('.choiceGroup1>ul');
sortLi('.choiceGroup1');
});
function sortLi(e) {
$(e + '>ul>li').sort(function (a, b) {
return parseInt(a.dataset.sid) - parseInt(b.dataset.sid);
}).appendTo(e + '>ul');
}
});
</script>CSS.
기타 CSS.
.sectionWrap {
@extend .justifySet;
margin-top: 10px;
.choiceGroup1>ul>li>a {
background: url(/assets/images/buttons/btn_time_open.png) right center no-repeat;
background-size: 15px;
}
.choiceGroup2>ul>li>a {
background: url(/assets/images/buttons/btn_time_close.png) right center no-repeat;
background-size: 15px;
}
.choiceGroup {
flex: 1;
.scrollHere {
height: 120px;
border: 1px solid $color-gra1;
border-radius: 2px;
overflow-y: auto;
&>ul {
margin: 10px;
&>li {
margin-bottom: 5px;
&>a {
padding-right: 20px;
}
}
}
}
}
.toRightArr {
flex: 0 1 120px;
width: 120px;
height: 150px;
background: url(/assets/images/bg/arrowput.png) center center no-repeat;
}
}
반응형
'Dev > script' 카테고리의 다른 글
| 일용직 소득세 계산 방법 2023년 근로소득 세율 간이세액표 갑근세 조견표 자바스크립트 계산기 (0) | 2023.07.04 |
|---|---|
| 자바스크립트 브라우저 언어 추출 체크 방법 JAVASCRIPT FOR DETECTING BROWSER LANGUAGE (0) | 2021.07.21 |
| jquery로 페이지 상단으로 부드럽게 이동하는 탑 스크롤 버튼 만들기 (0) | 2021.03.05 |
| jquery hover function 사용 예 (0) | 2021.01.18 |
| location.href과 split()함수로 이미지 변경하기 (0) | 2021.01.04 |




댓글